Information Design
Designing information for a diversity of devices

The inspiration
One of the most interesting and challenging aspects of design is that it keeps evolving. One such intrigue was during a work assignment, that asked for responsive user interfaces, which would cater to a diversity of devices. Hence, to meet this modern context of design, and gain a deeper insight of the underlying brass tacks, I took up an e-learning specialisation course on ‘Information Design’, offered by UC San Diego.
The learning
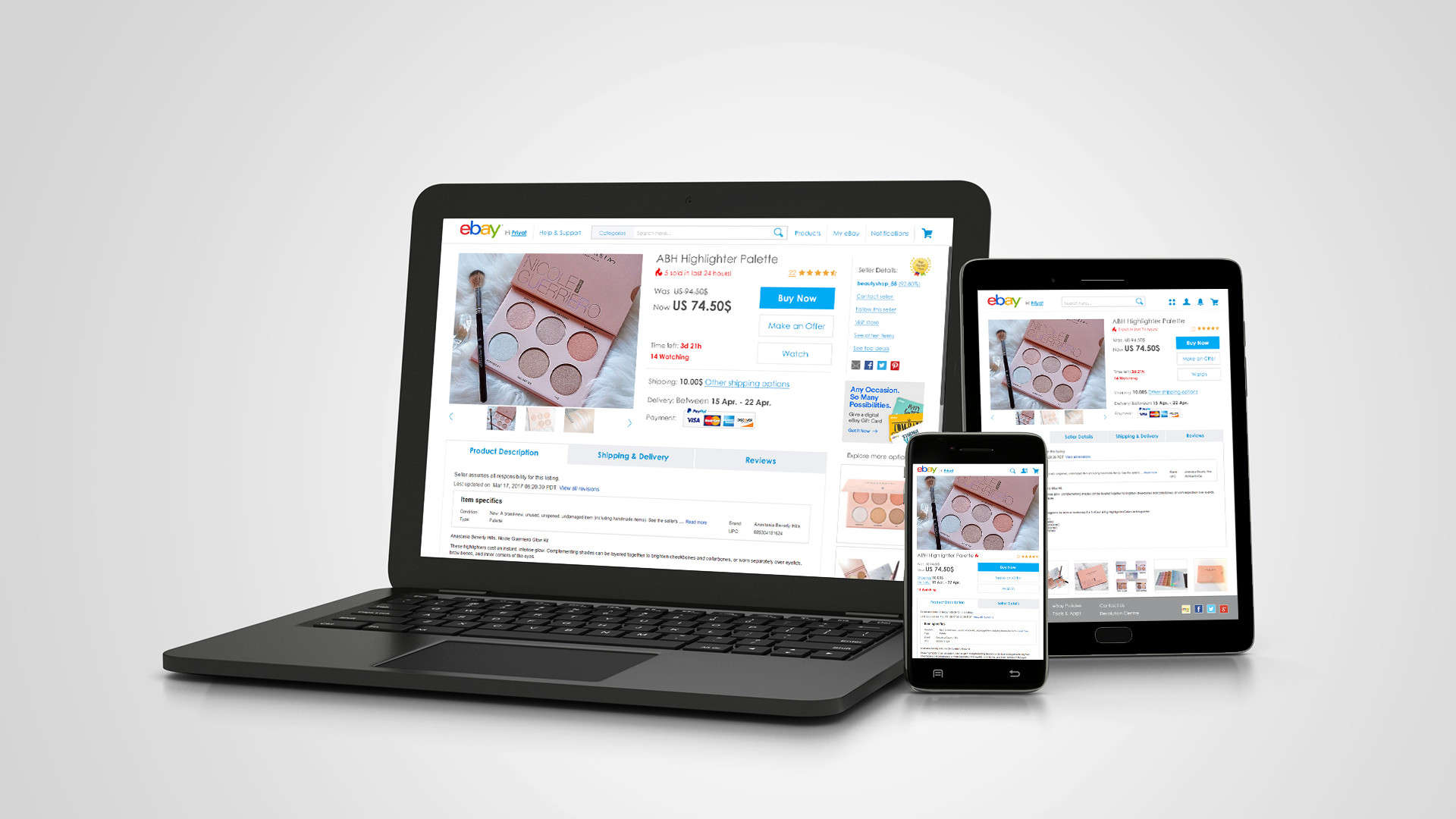
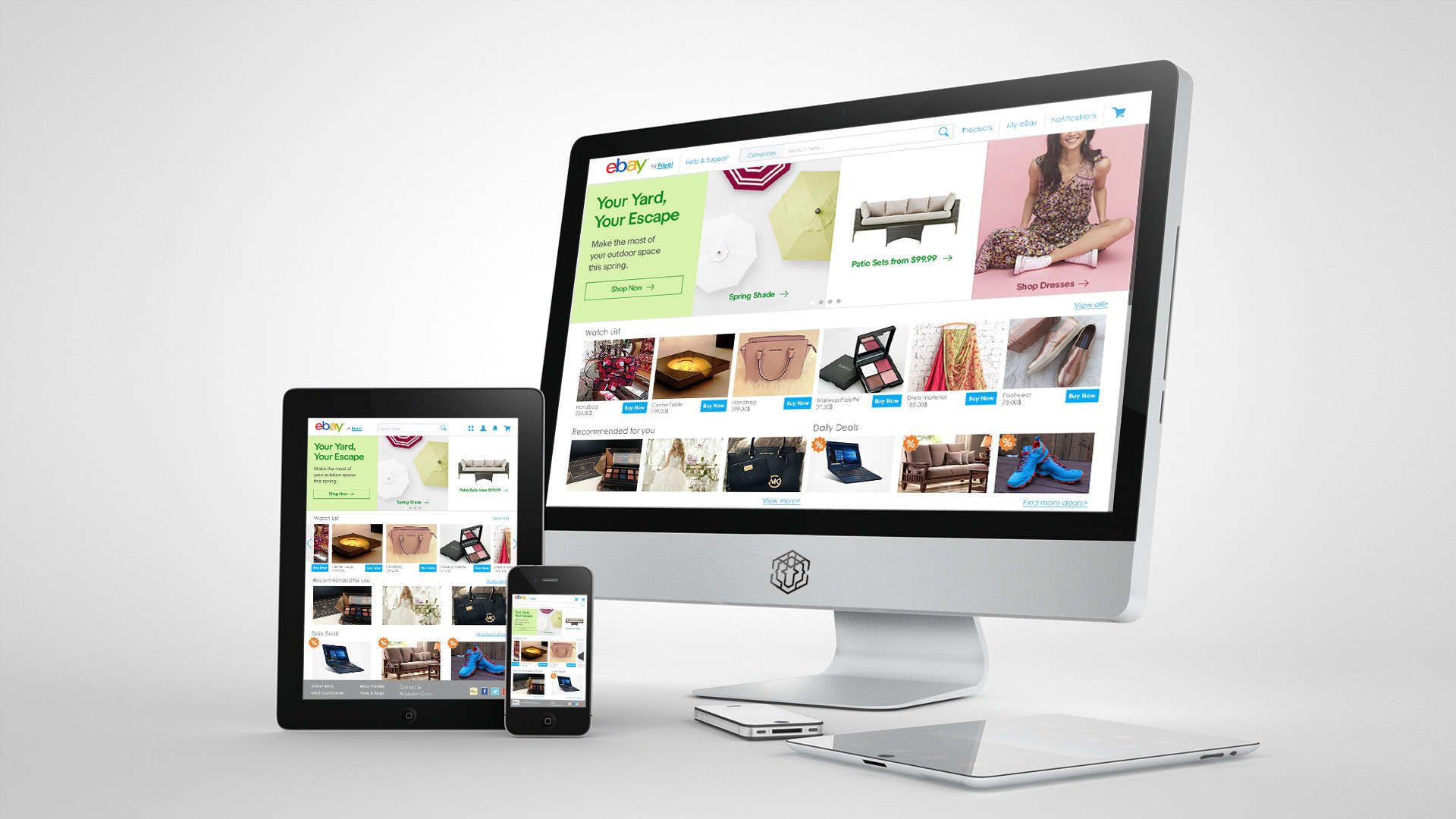
The kick-off covered high concepts of the fundamentals of design thinking. After having touched upon the basics, the training built up focussing on concrete design-creation strategies, for increasingly varied form factors – from tablets, to walls, to smart devices.
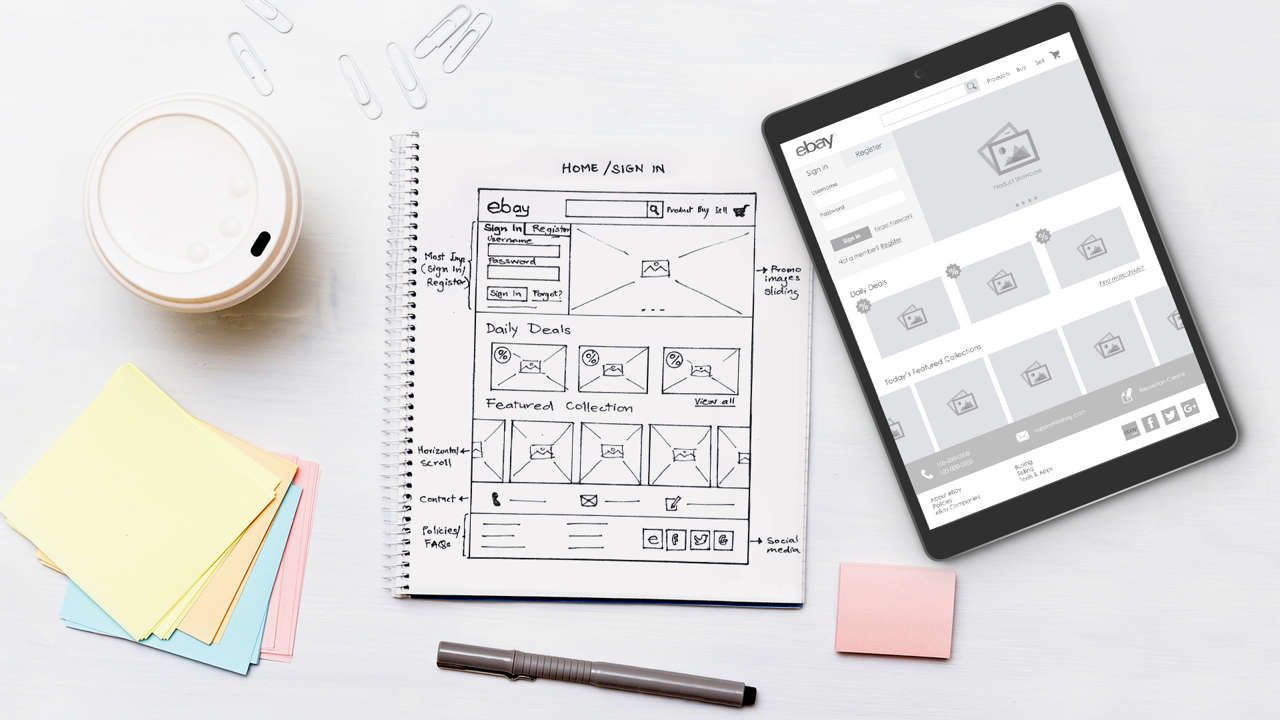
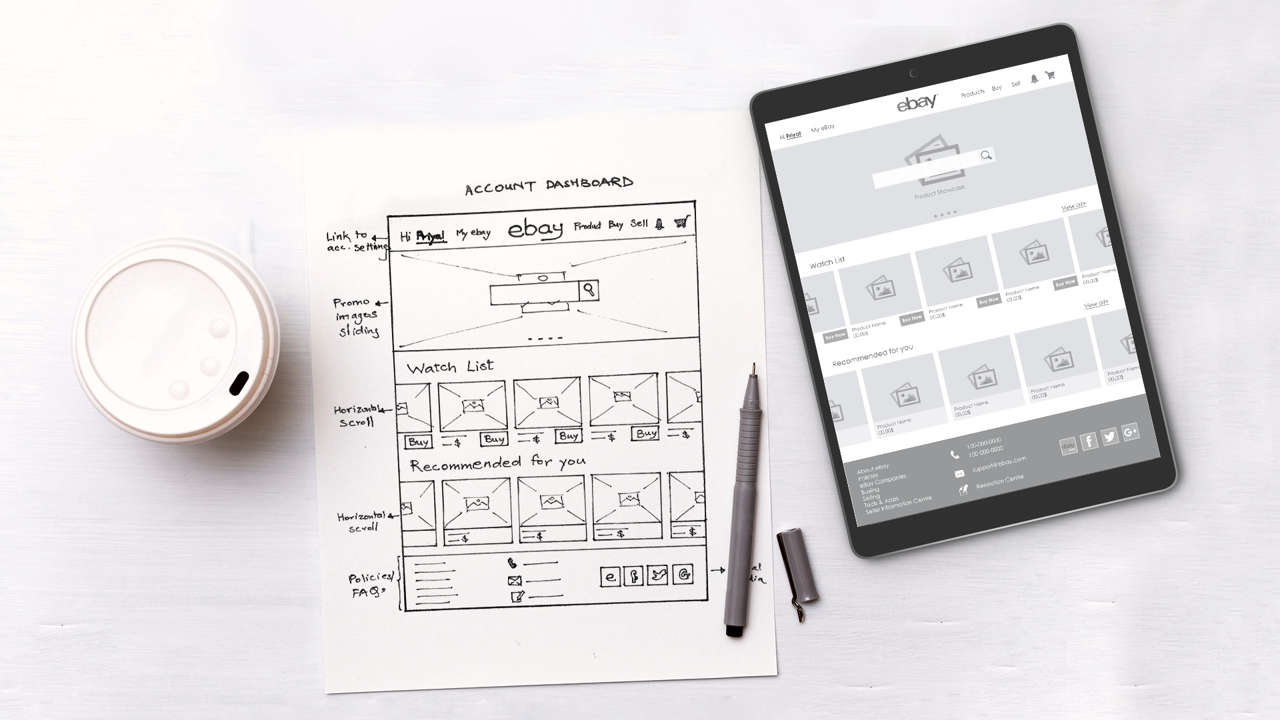
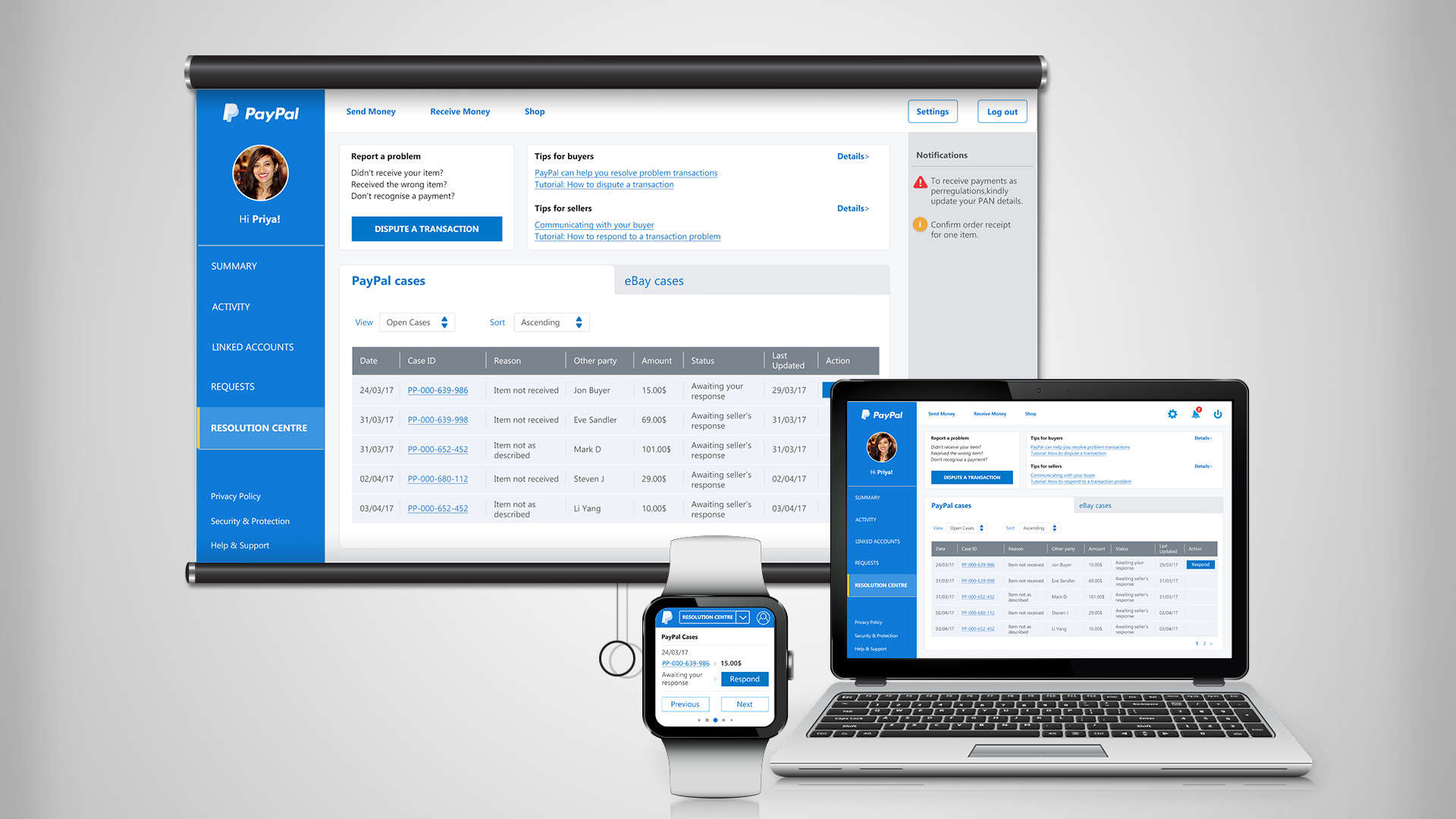
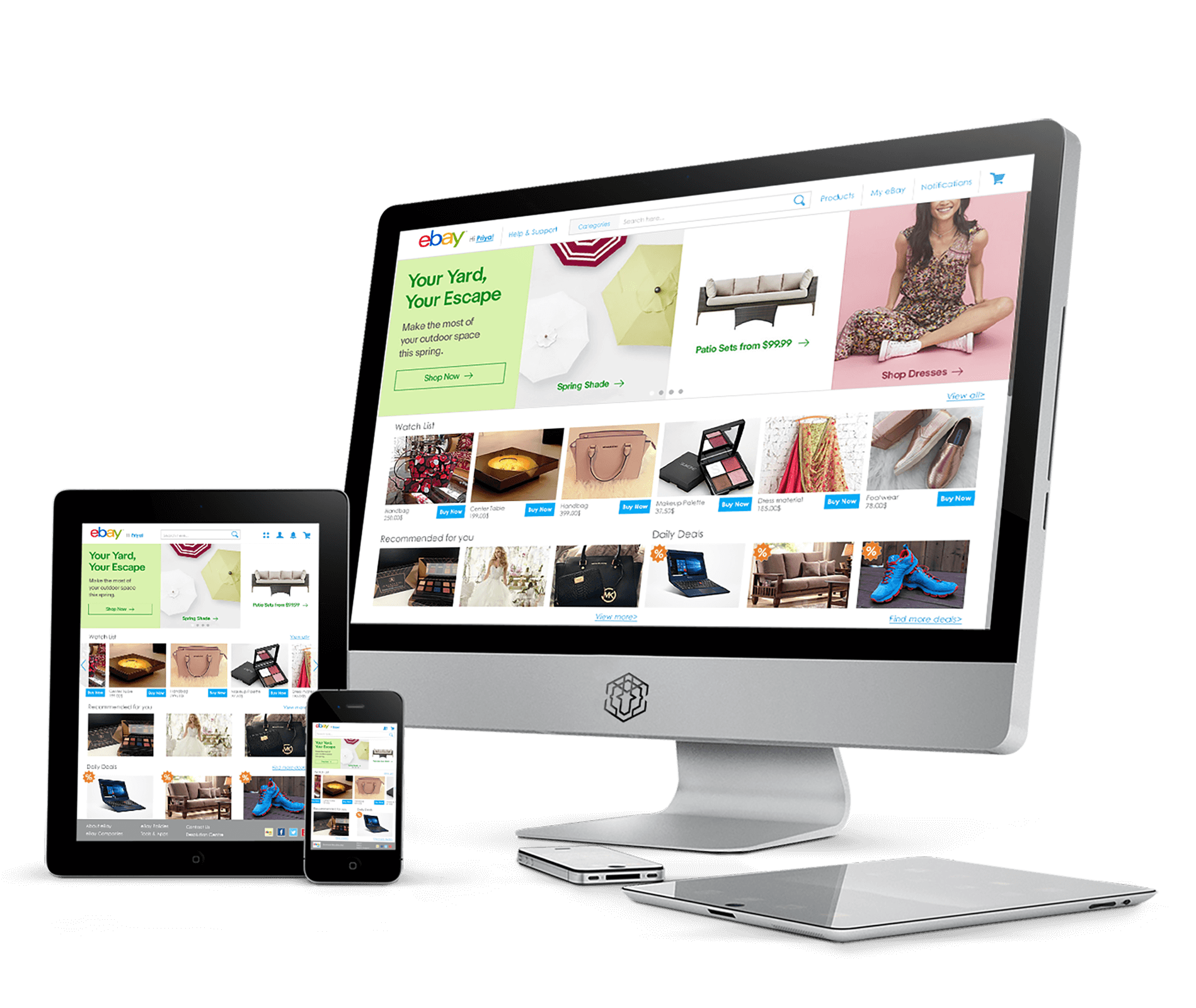
Rapid prototyping and mock up assignments helped answer compelling questions at an early stage, thus building a robust wireframe. The final development entailed designs to lend a roughly similar feel across devices, for two vital reasons – one was the branding, the other was user experience, which essentially had to transfer across these different sizes. Designing for smart devices was in many ways distinctive, considering the short span of interaction, and the requisite to convey key data at a glance.
The takeaways
Got familiar with crucial aspects of information architecture like prudent usage of real estate for different devices, duration of user interaction with them, and the knowledge intended for the user to take away. Gained valuable insights on why the best of functional designs are the ones that weave themselves seamlessly into our everyday lives, until they become invisible.